重要声明:没有开发功底的朋友,创建站点请选择主题:bluetech
新增独立CMS站点
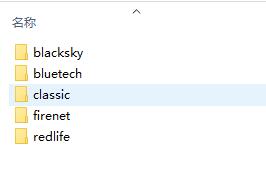
先下载主题包到站点资源目录
5套主题:下载地址
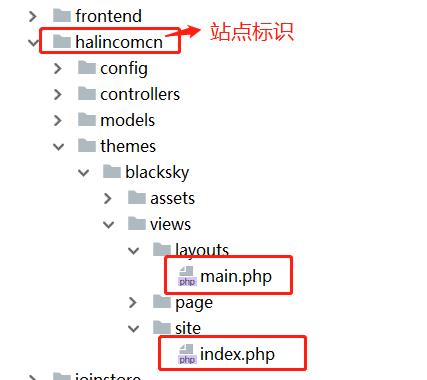
下载到本地以后,直接上传网站根目录,并解压覆盖即可。操作完成后如下图所示:

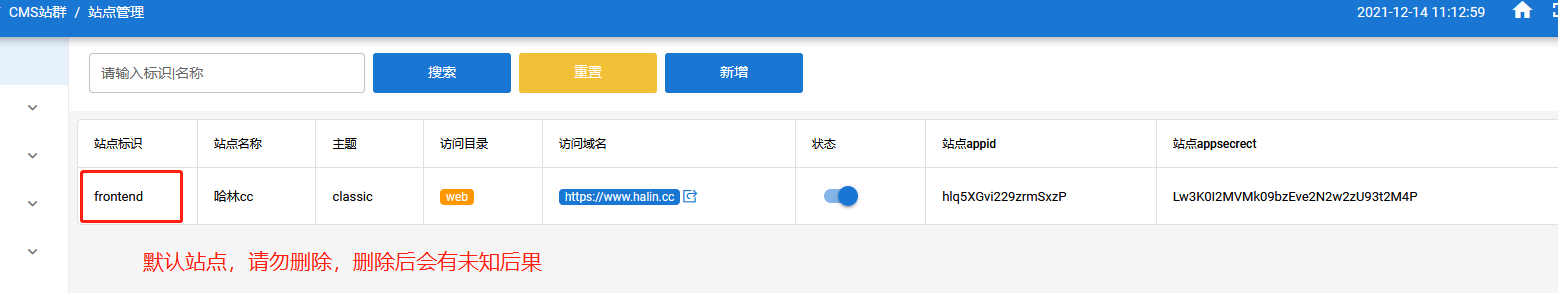
- 进入平台管理中心创建站点

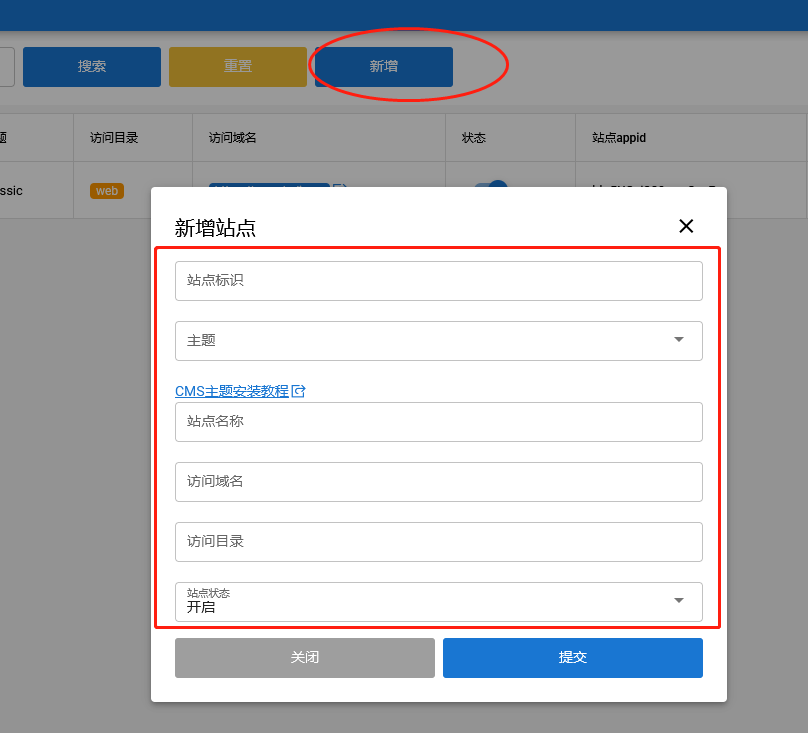
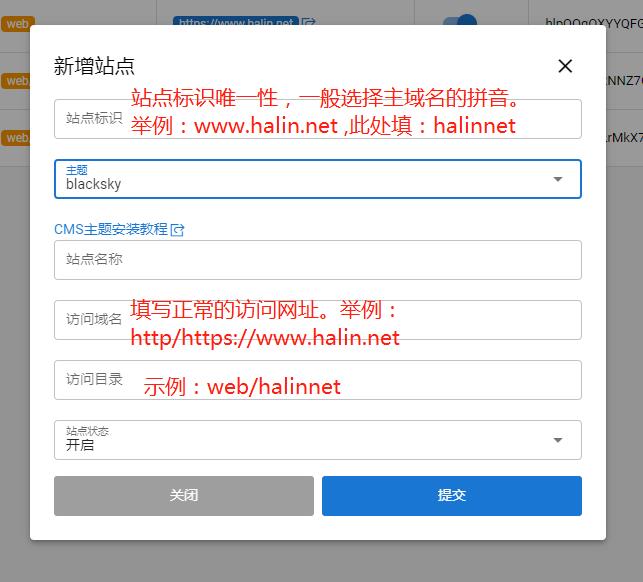
1、新增站点

表单内容都是必填项

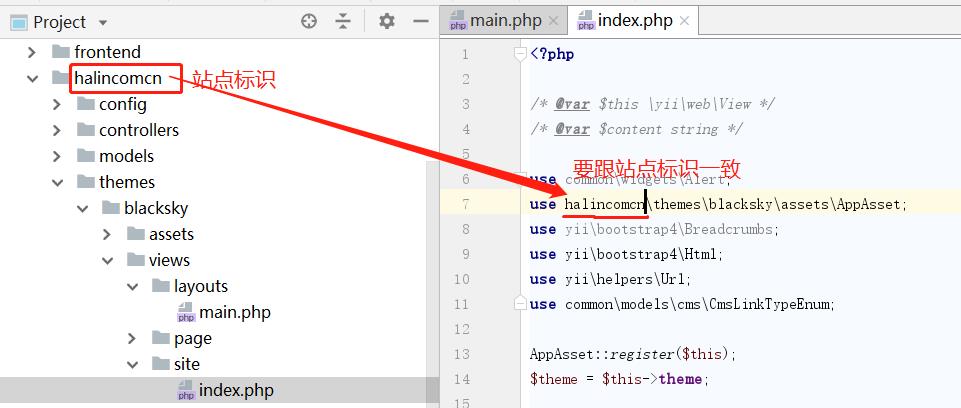
2、替换如下两个文件的命名空间,如下所示:


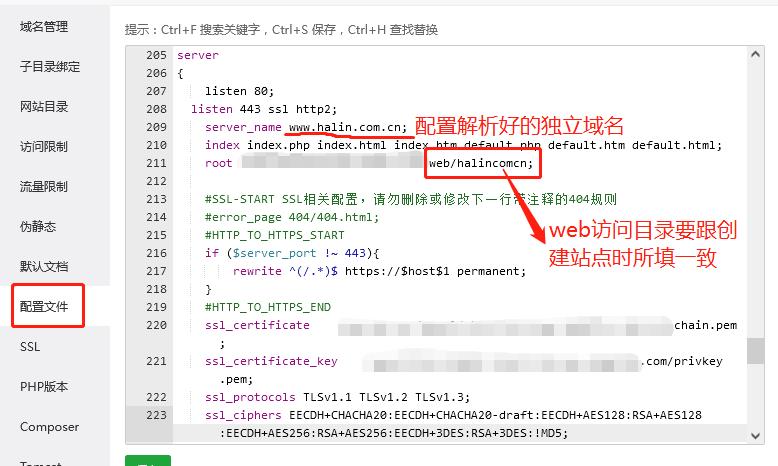
3、配置CMS独立站点的访问独立域名,Nginx配置规则如下所示:

PS:伪静态规则示例:
server
{
listen 80;
server_name www.halin.com.cn;
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/www.halin.cc/web;
#SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则
#error_page 404/404.html;
#SSL-END
#ERROR-PAGE-START 错误页配置,可以注释、删除或修改
#error_page 404 /404.html;
#error_page 502 /502.html;
#ERROR-PAGE-END
#PHP-INFO-START PHP引用配置,可以注释或修改
include enable-php-74.conf;
#PHP-INFO-END
#REWRITE-START URL重写规则引用,修改后将导致面板设置的伪静态规则失效
include /www/server/panel/vhost/rewrite/www.halin.cc.conf;
#REWRITE-END
#禁止访问的文件或目录
location ~ ^/(\.user.ini|\.htaccess|\.git|\.svn|\.project|LICENSE|README.md)
{
return 404;
}
#一键申请SSL证书验证目录相关设置
location ~ \.well-known{
allow all;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
error_log /dev/null;
access_log /dev/null;
}
location ~ .*\.(js|css)?$
{
expires 12h;
error_log /dev/null;
access_log /dev/null;
}
access_log /www/wwwlogs/www.halin.cc.log;
error_log /www/wwwlogs/www.halin.cc.error.log;
}
PS:使用主题创建完站点以后,默认会自动为所创建的站点生成菜单和文章分类,供参考使用。